Sử dụng Gradio trong dự án AI
Ở bài trước, mình đã giới thiệu các bạn cách dùng dự án AI cơ bản.
Gradio có thể được sử dụng trong nhiều dự án AI khác nhau, từ việc tạo ra các giao diện demo cho mô hình phân loại hình ảnh, đến việc xây dựng các ứng dụng AI tương tác như chatbot.
Ví dụ: Sử dụng BlipProcessor và BlipForConditionalGeneration để tự tạo chú thích cho hình ảnh
Như thường lệ, các bạn có thể viết code local hoặc sử dụng Colab để chạy code một cách nhanh chóng nha!
1. Cài thư viện và thử chạy code
pip install transformers gradio Pillow
Giả sử các bạn chuyên code Python, và vừa tìm được đoạn code khá hay để tạo chú thích cho hình ảnh sử dụng mô hình BlipProcessor và BlipForConditionalGeneration từ thư viện transformers như sau.
from PIL import Image
from transformers import BlipProcessor, BlipForConditionalGeneration
processor = BlipProcessor.from_pretrained("Salesforce/blip-image-captioning-base")
model = BlipForConditionalGeneration.from_pretrained("Salesforce/blip-image-captioning-base")
def generate_caption(raw_image: Image) -> str:
inputs = processor(raw_image, return_tensors="pt")
outputs = model.generate(**inputs)
caption = processor.decode(outputs[0], skip_special_tokens=True)
return caption
Copy code ở đây nếu các bạn không copy được từ Web/Colab: https://gist.github.com/conanak99/970857292f603781363b99dbbf20fabb.
Để chạy thử đoạn code này bạn sẽ cần một hình ảnh, và sau đó gọi hàm generate_caption với hình ảnh đó.
Ảnh gốc

import requests
# Tải ảnh về
image_url = 'https://storage.googleapis.com/petbacker/images/blog/2017/dog-and-cat-cover.jpg'
image = Image.open(requests.get(image_url, stream=True).raw)
# Chạy generate_caption và in ảnh ra
caption = generate_caption(image)
# Output: "a cat and dog are looking over a white sign"
print(caption)
Bạn sẽ nhận được kết quả là a cat and dog are looking over a white sign, cũng khá đúng nhỉ.
Bạn có thể thay image_url và thử một số ảnh khác:
| Ảnh | Kết quả |
|---|---|
 |
a green volkswagen beetle parked in front of a yellow building |
 |
a snowy owl sitting on a rock in the woods |
 |
a teddy bear is sitting on a bed with a teddy bear |
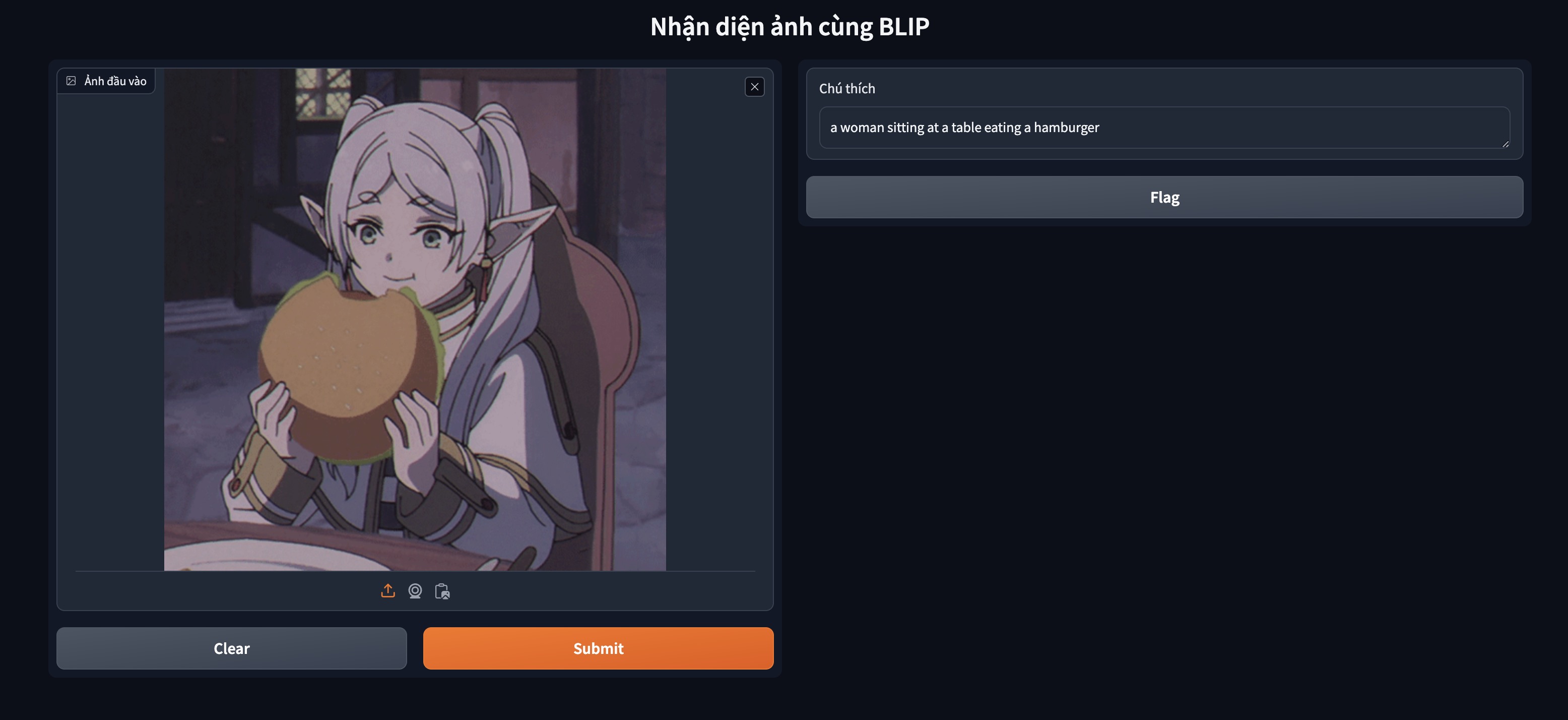
2. Tạo giao diện với Gradio
Tất nhiên, code thì chạy ok rồi đấy. Nhưng nếu bạn muốn chia sẻ với người khác, hoặc muốn tạo một ứng dụng AI cho người khác dùng thử, bạn cần tạo 1 giao diện cho người dùng upload ảnh, xử lý rồi hiên thị ra kết quả.
Việc code 1 ứng dụng như vậy dễ đến không ngờ với Gradio. Bạn chỉ cần thay đoạn code chạy thử bằng đoạn code sau.
import gradio as gr
# Input đầu vào là một ảnh
image = gr.Image(label="Ảnh đầu vào")
# Output là đầu ra là chú thích, một string về ảnh
caption = gr.Textbox(label="Chú thích")
# Dựng interface với hàm generate_caption đã viết, nhận input là ảnh và hiển thị chú thích
gr.Interface(
fn=generate_caption,
inputs=image,
outputs=caption,
title="Nhận diện ảnh cùng BLIP").launch(share=True)
Bạn đã có 1 cái app như thế này, cùng với 1 link dạng https://97613d23df731cb03d.gradio.live để chia sẻ với bạn bè, cho mọi người upload ảnh và test thử rồi.

Tạm kết
Các bạn đã thấy sức mạnh của Gradio chưa nào? Nếu không dùng Gradio, bạn sẽ phải viết thêm rất nhiều code để tạo ra 1 ứng dụng AI, nhận hình ảnh người dùng upload lên và trả về, viết một đống HTML/CSS.
Với Gradio, chúng ta chỉ cần viết... chưa tới 10 dòng code là đã có 1 ứng dụng AI hoàn chỉnh, ít bug, chỉ cần tập trung vào logic AI là được. Nếu sau này các bạn dùng model xịn hơn, nhận diện ảnh ngon hơn, chỉ cần thay đổi chút code trong hàm generate_caption là xong.
⭐ Source code (cho khoá Engineer): 01-python-gradio/03-gradio-block.py